Il y a quelques semaines maintenant, j’ai repensé mon cloud personnel. Auparavant basé sur ESXi, j’ai changé de technologie pour revenir sur quelque chose de plus « léger » que je connaissais déjà : Proxmox. Cet hyperviseur basé sur Debian m’avait causé dans sa version 4 pas mal de maux de tête pour réussir à monter un réseau et donner accès à internet à mes VM sans qu’elles n’utilisent d’IP globales ; la version 5 ne fait pas vraiment mieux, c’est pourquoi je vais partager dans cet article les opérations nécessaires via l’interface de Proxmox et via la modification du fichier /etc/network/interfaces.
Sur l’hôte, dans les paramètres réseau, doivent apparaître juste après l’installation la carte physique de la machine et un bridge. Il est très important de ne pas y toucher sous peine de rendre la machine injoignable après le redémarrage ou la recharge de la configuration des cartes. L’interface web ne semblant pas traduire correctement les valeurs saisies en un fichier de configuration propre, on va donc passer par la modification en direct du fichier /etc/network/interfaces pour y créer un deuxième bridge qui sera notre réseau local.
En l’ouvrant avec nano en utilisateur root, il doit ressembler à ceci (je vais appeler dans cet exemple ma carte réseau eth0 et mon IP 26.10.19.91), en gras les paramètres qu’il faut absolument vérifier afin qu’ils soient sur cette valeur :
auto lo
iface lo inet loopback
iface eth0 inet manual
auto vmbr0
iface vmbr0 inet static
address 26.10.19.91
netmask 255.255.255.0
gateway 26.10.19.1
bridge_ports eth0
bridge_stp off
bridge_fd 0
auto vmbr1
iface vmbr1 inet static
address 192.168.2.1
netmask 255.255.255.0
bridge_ports none
bridge_stp off
bridge_fd 0
Le vmbr1 est le nouveau bridge sur lequel nous allons raccorder nos VM pour leur donner accès à internet et pouvoir faire du NAT afin de les joindre depuis l’extérieur sur la même IP que l’hôte et qu’elles puissent éventuellement communiquer entre elles.
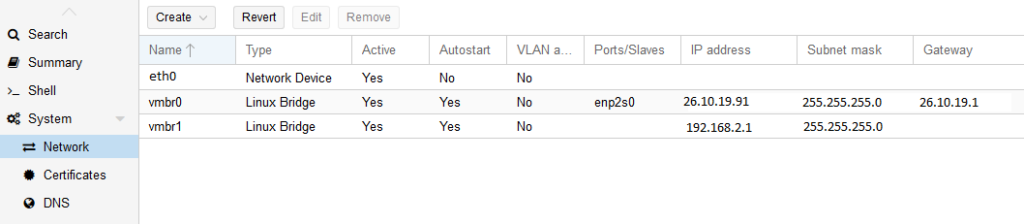
Un redémarrage plus tard (relancer les interfaces réseaux n’est pas suffisant), le nouveau pont doit apparaître dans la section réseau de l’interface web :
Par la suite, en configurant le réseau sur les VM, on indiquera une adresse IP comprise entre 192.168.2.2 et 192.168.2.254 (si vous avez laissé le sous-réseau par défaut) et 192.168.2.1 en gateway. Concernant les serveurs DNS, il est possible d’utiliser des serveurs DNS externes ou internes ; parmi les DNS publics, on peut renseigner par exemple 1.1.1.1 qui est le DNS public CloudFlare, ou le réputé 8.8.8.8 de Google.
Maintenant que les machines peuvent avoir une IP définie, afin de les joindre via certaines applications, il ne reste plus qu’à faire le NAT dans iptables. Toujours en root, on autorise le routage des paquets venant sur l’interface vmbr0 (qui est liée à eth0, la carte physique liée à internet) vers notre sous-réseau fraîchement créé :
iptables -t nat -A POSTROUTING -s ‘192.168.2.0/24’ -o vmbr0 -j MASQUERADE
Et enfin, si l’on souhaite ouvrir le port 80 sur 192.168.2.2 :
iptables -t nat -A PREROUTING -i vmbr0 -p tcp –dport 80 -j DNAT –to 192.168.2.2:80
A noter que si l’on souhaite simplement retirer une règle, on remplace -A par -D. iptables ne sauvegardant pas de manière permanente les règles, elles sont perdues au redémarrage. Il est possible d’installer des applications permettant de faire des backup/restore des règles ou bien d’ajouter les règles au fichier /etc/network/interfaces en utilisant post-up pour les règles à exécuter une fois que l’interface est montée, et post-down pour celles a exécuter quand l’interface est désactivée. Par exemple :
post-up iptables -t nat -A PREROUTING -i vmbr0 -p tcp –dport 80 -j DNAT –to 192.168.2.2:80
post-down iptables -t nat -D PREROUTING -i vmbr0 -p tcp –dport 80 -j DNAT –to 192.168.2.2:80
Pour plus d’informations concernant iptables et ses possibilités, je vous renvoie à ce lien.
J’aime ça :
J’aime chargement…