$Form = New-Object System.Windows.Forms.Form
$Form.ClientSize = ‘400,450’
$Form.Text = « Mon UI en PS ep. III »
$Form.FormBorderStyle = ‘Fixed3D’
$Form.MaximizeBox = $false
$LabelStatus = New-Object System.Windows.Forms.Label
$LabelStatus.Location = New-Object System.Drawing.Point(20,20)
$LabelStatus.Text = « Saisir un nom de station. »
$Form.controls.Add($LabelStatus)
$TextBoxStation = New-Object System.Windows.Forms.TextBox
$TextBoxStation.Location = New-Object System.Drawing.Point(20,50)
$TextBoxStation.Width = 100
$TextBoxStation.TabIndex = 1
$Form.controls.Add($TextBoxStation)
$BoutonGetWMI = New-Object System.Windows.Forms.Button
$BoutonGetWMI.Location = New-Object System.Drawing.Point(150,50)
$BoutonGetWMI.Text = « Afficher les infos »
$BoutonGetWMI.Width = 100
$BoutonGetWMI.TabIndex = 2
$BoutonGetWMI.Enabled = $false
$BoutonClearTab = New-Object System.Windows.Forms.Button
$BoutonClearTab.Location = New-Object System.Drawing.Point(280,50)
$BoutonClearTab.Text = « Effacer le tableau »
$BoutonClearTab.Width = 100
$BoutonClearTab.TabIndex = 3
$BoutonClearTab.Enabled = $false
$Form.controls.AddRange(@($BoutonGetWMI,$BoutonClearTab))
$DataGridViewCPU = New-Object System.Windows.Forms.DataGridView
$DataGridViewCPU.Location = New-Object System.Drawing.Point(20,80)
$DataGridViewCPU.Size = ‘360,290’
$DataGridViewCPU.ReadOnly = $true
$DataGridViewCPU.RowHeadersVisible = $false
$DataGridViewCPU.ColumnCount = 3
$DataGridViewCPU.Columns[0].Name = « CPU # »
$DataGridViewCPU.Columns[0].Width = 55
$DataGridViewCPU.Columns[1].Name = « Reference »
$DataGridViewCPU.Columns[1].Width = 140
$DataGridViewCPU.Columns[2].Name = « Freq. en MHz »
$DataGridViewCPU.Columns[2].Width = 140
$Form.controls.Add($DataGridViewCPU)
 |
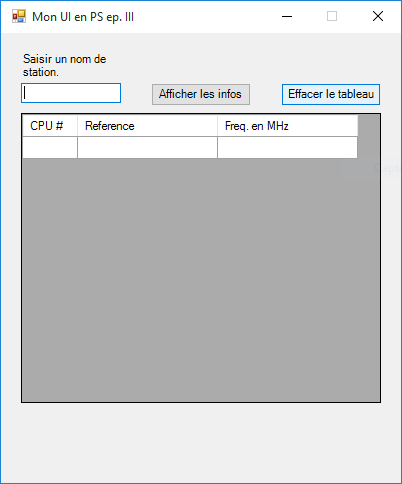
| L’interface de base une fois le code de l’UI terminé. |
- Cet objet fonctionne comme une collection d’autres objets : DataGridViewRow pour les lignes et DataGridViewColumn pour les colonnes.
- La propriété ReadOnly permet d’éviter que l’utilisateur saisisse des informations dans les cases.
- En fonction de ce que l’on souhaite afficher et de la liberté offerte à l’utilisateur, il est possible de bloquer le redimensionnement des colonnes, le tri, etc. Je vous renvoie vers la documentation Microsoft dont les liens sont en fin d’article pour plus d’informations.
$TextBoxStation.Add_TextChanged({
if ($TextBoxStation.Text -eq « ») { $BoutonGetWMI.Enabled = $false }
else { $BoutonGetWMI.Enabled = $true }
$BoutonClearTab.Add_Click({
$DataGridViewCPU.Rows.Clear()
$TextBoxStation.Enabled = $true
$TextBoxStation.Text = « »
$BoutonClearTab.Enabled = $false })
$BoutonGetWMI.Add_Click({
$CPUArray = Get-WmiObject win32_Processor -computername $TextBoxStation.Text
if ($?) {
foreach ($CPU in $CPUArray){
$DataGridViewCPU.Rows.Insert(0,$CPU.DeviceID,$CPU.Name,$CPU.MaxClockSpeed) }
$LabelStatus.Text = « Informations obtenues. »
$BoutonGetWMI.Enabled = $false
$BoutonClearTab.Enabled = $true
$TextBoxStation.Enabled = $false
}
else { $LabelStatus.Text = « Erreur. » }
})
- En bleu, le code pour désactiver ou activer les boutons en fonction des besoins ; en faisant ceci, je m’assure que l’utilisateur ne peut pas lancer une requête et donc repeupler le tableau d’informations, je l’empêche également de modifier la saisie dans la TextBox. Ces contrôles sont réactivés lorsque le tableau est effacé.
- En vert, cette condition permet de vérifier si la dernière instruction Powershell a renvoyé une erreur. Cela permet donc de réellement peupler le DataGridView si les objets ont bien été retournés ($? = $true) par la requête WMI ou de modifier le Label en conséquence sinon ($? = $false).
- En orange, l’instruction permettant de remplir le DataGridView : bien qu’il soit possible d’ajouter les lignes une par une, nous allons dans notre cas les insérer. Afin de pouvoir ajouter un objet DataGridViewRow dans le DataGridView, il faut spécifier l’index ainsi que des valeurs pour les colonnes qui ont été déclarées. Avec cette commande, nous insérons donc tout en haut du tableau (index 0) les valeurs qui nous intéressent dans l’objet retourné par la requête WMI.
 |
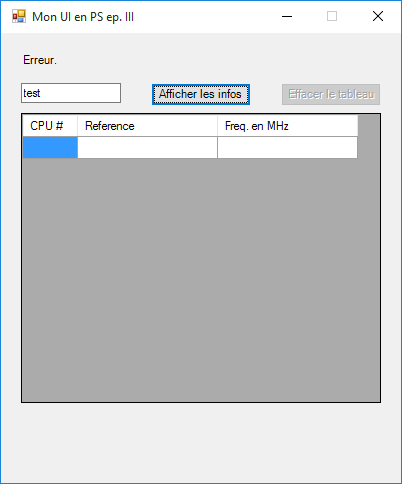
| La requête n’a pas fonctionné. |
 |
| La requête a fonctionné. |
Par la suite, il est possible d’exploiter le contenu des cellules du DataGridView en appelant simplement les objets dont il est composé. Par exemple, on peut passer une boucle Foreach si l’on souhaite compter le nombre de CPU dont la fréquence est supérieure à 3000 MHz. En reprenant notre DataGridView, la troisième cellule de la ligne est celle de la fréquence, il faut donc analyser son contenu. Attention, les index débutent toujours par 0 et c’est un objet DataGridViewCell que nous allons appeler, ce qui nous intéresse pour la comparaison est sa propriété Value.
$ProcHauteFreq = 0
foreach ($Row in $DataGridViewCPU.Rows) {
if ($Row.Cells[2].Value -gt 3000) { $ProcHauteFreq++ }
}
On peut aussi par exemple exploiter le contenu simple d’une seule ou plusieurs cases. Dans cet exemple, le contenu de la case sélectionnée par l’utilisateur ira remplir le Label. Si plusieurs cellules sont sélectionnées, un tableau de DataGridViewCell sera retourné. Afin d’éviter une multiple sélection par l’utilisateur, on peut affecter la propriété Multiselect à False de cette manière :
$DataGridViewCPU.Multiselect = $False
$LabelStatus.Text = $DataGridViewCPU.SelectedCells.Value