Après quelques semaines de développement de ma Lightweight ActiveDirectory Toolbox, je vais commencer à faire une petite série d’articles afin d’expliquer comment développer une interface graphique avec Powershell, en utilisant Windows Forms. Cela est bien plus simple qu’il n’y paraît car nous allons écrire « beaucoup » de code ; une fois la logique acquise tout se fait très vite. J’ai la chance d’avoir fait quelques développements durant mes études et mon temps personnel il y a quelques années en VB.NET et C# avec WinForms, ce qui m’a facilité la tâche pour m’y remettre.
Dans cette première partie, nous allons aborder :
- La conception d’une fenêtre ;
- L’ajout de contrôles simples sur une fenêtre : label, button, textbox ;
- L’ajout de EventsHandlers sur ces contrôles.
- Un contrôle est un élément visible de l’interface graphique. Il peut s’agir d’un bouton, d’une étiquette, d’un champ à remplir, etc.
- Un EventHandler est une procédure qui sera déclenchée en fonction d’une action sur un contrôle : un clic, le passage de la souris, une modification de valeur, etc.
- Une classe permet de définir un objet. Nous allons faire référence à des classes dans le code, à partir desquelles nous allons créer des objets. Par exemple, la classe Bouton va nous permettre de créer des boutons. Pour simplifier, la classe est le modèle et l’objet ce que nous modifions directement (taille, couleur, effet souhaité, etc.)
- Il est important de bien nommer les variables : si cela ne pose pas de soucis d’avoir Bouton1, Bouton2 pour quelques lignes, un script ayant 40 ou 50 contrôles deviendra une plaie à écrire si l’on ne sait plus quel contrôle fait référence à Label4.
- La documentation de Microsoft concernant WinForms est très riche et doit être le premier point de recherche en cas de doute.
Conception de la fenêtre de base
Add-Type -AssemblyName System.Windows.Forms
[System.Windows.Forms.Application]::EnableVisualStyles()
$Form = New-Object System.Windows.Forms.Form
$Form.ClientSize = ‘300,300’
$Form.Text = « Mon UI en PS »
$Form.ShowDialog()
Ajout de contrôles supplémentaires
On va l’agrémenter d’un bouton et d’un label (élément de texte non modifiable par l’utilisateur). On reprend donc les mêmes idées que pour notre Form principale, c’est à dire création d’un objet de la classe Button et Label.
$Bouton = New-Object System.Windows.Forms.Button
Mais ceci ne suffira pas. Il nous faut au moins lui indiquer une taille, le texte apposé dessus et surtout… l’endroit où on veut le placer ! Pour définir l’emplacement d’un contrôle, il faut créer un objet avec les coordonnées. Windows dessinera alors le contrôle en partant des paramètres données. Ici, nous souhaitons donc dessiner le bouton à partir de 30 pixels du côté gauche de la fenêtre et 50 pixels du côté haut.
$Bouton.Location = New-Object System.Drawing.Point(30,50)
Et plus simplement, il ne reste plus qu’à lui donner ses attributs : une largeur, une hauteur et le texte écrit dessus.
$Bouton.Width = 80
$Bouton.Height = 40
$Bouton.Text = « Cliquez moi! »
Si vous exécutez maintenant le script, vous ne verrez pas votre bouton. En effet, comment Powershell peut-il savoir que le bouton que vous avez créé doit être affiché sur la Form ? Si vous ne lui dites pas, il peut pas. On va donc gentiment lui indiquer :
$Form.controls.Add($Bouton)
Ce qui va nous donner ceci :
Ajoutons une TextBox qui va servir à saisir du texte, puis une Label.
$TextBox = New-Object System.Windows.Forms.TextBox
$TextBox.Location = New-Object System.Drawing.Point(30,110)
$TextBox.Width = 70
$Label = New-Object System.Windows.Forms.Label
$Label.Location = New-Object System.Drawing.Point(30,150)
$Label.Text = « bonjour »
Etant donné que nous avons plusieurs contrôles désormais sur notre Form, plutôt que d’ajouter un contrôle par instruction, nous allons utiliser la variante AddRange et non Add de $Form.controls.
Ainsi, nous remplaçons $Form.controls.Add($Bouton) par :
$Form.controls.AddRange(@($Bouton,$Label,$Textbox))
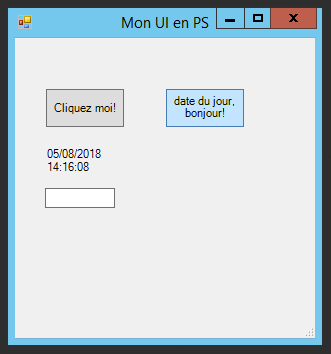
Et à l’exécution, tout apparaît :
Tout cela est bien beau, mais n’offre aucune interactivité. Nous allons faire en sorte qu’un clic sur le bouton affiche sur le Label le texte saisi dans notre TextBox.
Ajout d’EventHandlers
$Bouton.Add_Click({ })
$Bouton.Add_Click({
Label.Text = TextBox.Text
})
$Bouton2 = New-Object System.Windows.Forms.Button
$Bouton2.Location = New-Object System.Drawing.Point(150,50)
$Bouton2.Width = 80
$Bouton2.Height = 40
$Bouton2.Text = « date du jour, bonjour! »
$Bouton2.Add_Click({
$Label.Text = Get-Date
})
Liens
Développement d’une UI en Powershell : deuxième partie – troisième partie
Documentation et référence des classes : Form – Button – Label – TextBox





Bonjour, impossible de générer le boutton 😳
Bonjour,
Pouvez-vous copier/coller votre script si possible ou bien la partie où vous déclarez la Form et le bouton ?
Add-Type -AssemblyName System.Windows.Forms
$Form = New-Object System.Windows.Forms.Form
$Form.ClientSize = ‘400,370’
$Form.Text = « Mon UI en PS »
$Bouton = New-Object System.Windows.Forms.Button
$Bouton.Location = New-Object System.Drawing.Point(30,50)
$Bouton.Width = 80
$Bouton.Height = 40
$Bouton.Text = « Pls click on me! »
$Label = New-Object System.Windows.Forms.Label
$Label.Location = New-Object System.Drawing.Point(30,110)
$Label.Text = « Hi »
$TextBox = New-Object System.Windows.Forms.TextBox
$TextBox.Location = New-Object System.Drawing.Point(30,150)
$TextBox.Widht = 70
$Form.controls.AddRange(@($Bouton, $Label, $TextBox))
$Bouton.Add_Click({
$Label.Text = $TextBox.Text
})
$Form.ShowDialog()
Couper la ligne
$Form.ShowDialog()
Et l’insérer en dessous de la ligne »
$Form.controls.Add($Bouton) »
Peut-être un problème de lancement de script pour cela il faut lancer PowerShell en administrateur puis écrire la commande : Set-ExecutionPolicy RemoteSigned
Ou sinon regarde mon programme ci dessous:
Add-Type -AssemblyName System.Windows.Forms
$Form = New-Object System.Windows.Forms.Form
$Form.ClientSize = ‘300,300’
$Form.Text = « Mon UI en Powershell »
$Bouton = New-Object System.Windows.Forms.Button
$Bouton.Location = New-Object System.Drawing.Point(30,50)
$Bouton.Width = 80
$Bouton.Height = 40
$Bouton.Text = « Cliquez sur moi svp! »
$Label = New-Object System.Windows.Forms.Label
$Label.Location = New-Object System.Drawing.Point(30,110)
$Label.Text = « Salutations »
$TextBox = New-Object System.Windows.Forms.TextBox
$TextBox.Location = New-Object System.Drawing.Point(30,150)
$TextBox.Widht = 70
$Form.controls.AddRange(@($Bouton, $Label, $TextBox))
$Bouton.Add_Click({
$Label.Text = $TextBox.Text
})
$Form.ShowDialog()
Merci beaucoup pour cet exemple très clair qui permet de gagner beaucoup de temps dans la découverte de cet outil
Merci beaucoup, j’ai énormément appris. en fait le site est fait de tel sorte que l’on soit obliger de réfléchir pour comprendre ce qui est dit et c’est vraiment bien. je suis admin sys réseau en alternace et je suis content de pouvoir apprendre grace à un site comme ça, merci :p
très claire merci,
je commençais a essayer de comprendre la création d’interface, mais le code fournit par un collègue était un peu repoussant avec ses 1500 lignes.
Bonjour ! Super Tuto et très bien expliqué sauf à quelques petit détails près.
Il faudrait par exemple préciser dés le début que la fonction $Form.ShowDialog() doit absolument être placé à la fin du script sinon tout ce qui sera écrit après cette fonction, n’apparaitra pas sur la fenêtre que l’on a créé.
J’ai du faire pas mal de tests pour m’en rendre compte.